
Vefir þurfa að hæfa metnaði vörumerkja í markaðssetningu
Þá er komið að þriðju og síðustu greininni þar sem við tökum fyrir verðlaunaverkefni úr FÍT keppninni og að þessu sinni fjöllum við um vefsíður. Við förum svo yfir grundvallaratriði í gerð vefsíðna með verðlaunahöfum og afhverju það er ekki síður mikilvægt að fjárfesta í góðum vef jafnt og hefðbundinni markaðssetningu og hvernig þessi atriði skila árangri í sameiningu.
Það var sami hópurinn sem hlaut bæði gull- og silfurverðlaun fyrir vefsíður í ár, en Steinar Ingi Farestveit og Simon Viðarsson (Kolibri) hafa gert flóknu efni góð skil og sett það fram á aðgengilegan máta með fagurfræði að leiðarljósi. Þeir tveir ásamt Önnu Signý Guðbjörnsdóttur framkvæmdastjóra Kolibri greina hér frá áskorunum í gerð vefsíðnanna, snjöllum lausnum og hönnunarhugsun.
Gullverðlaun
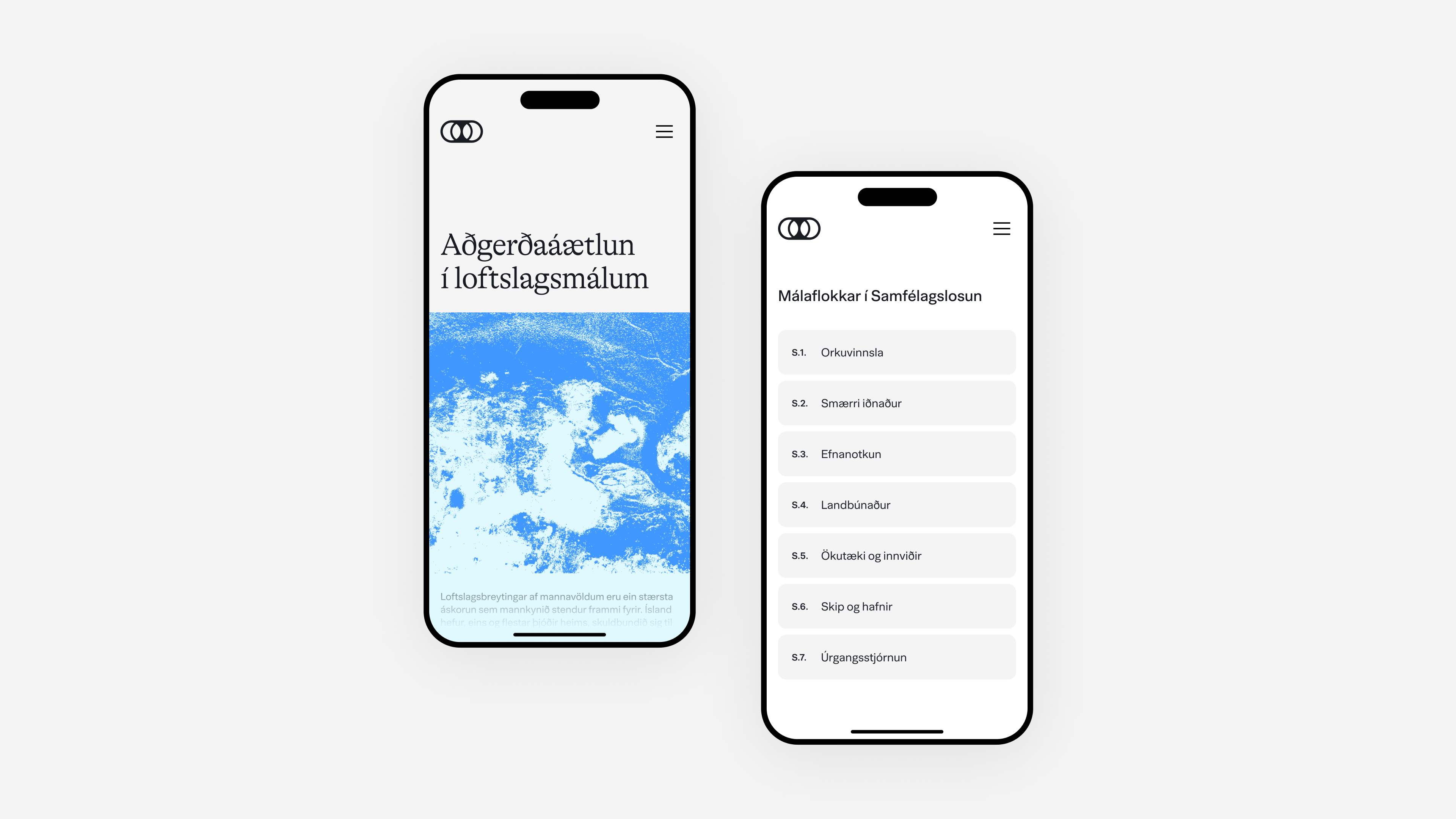
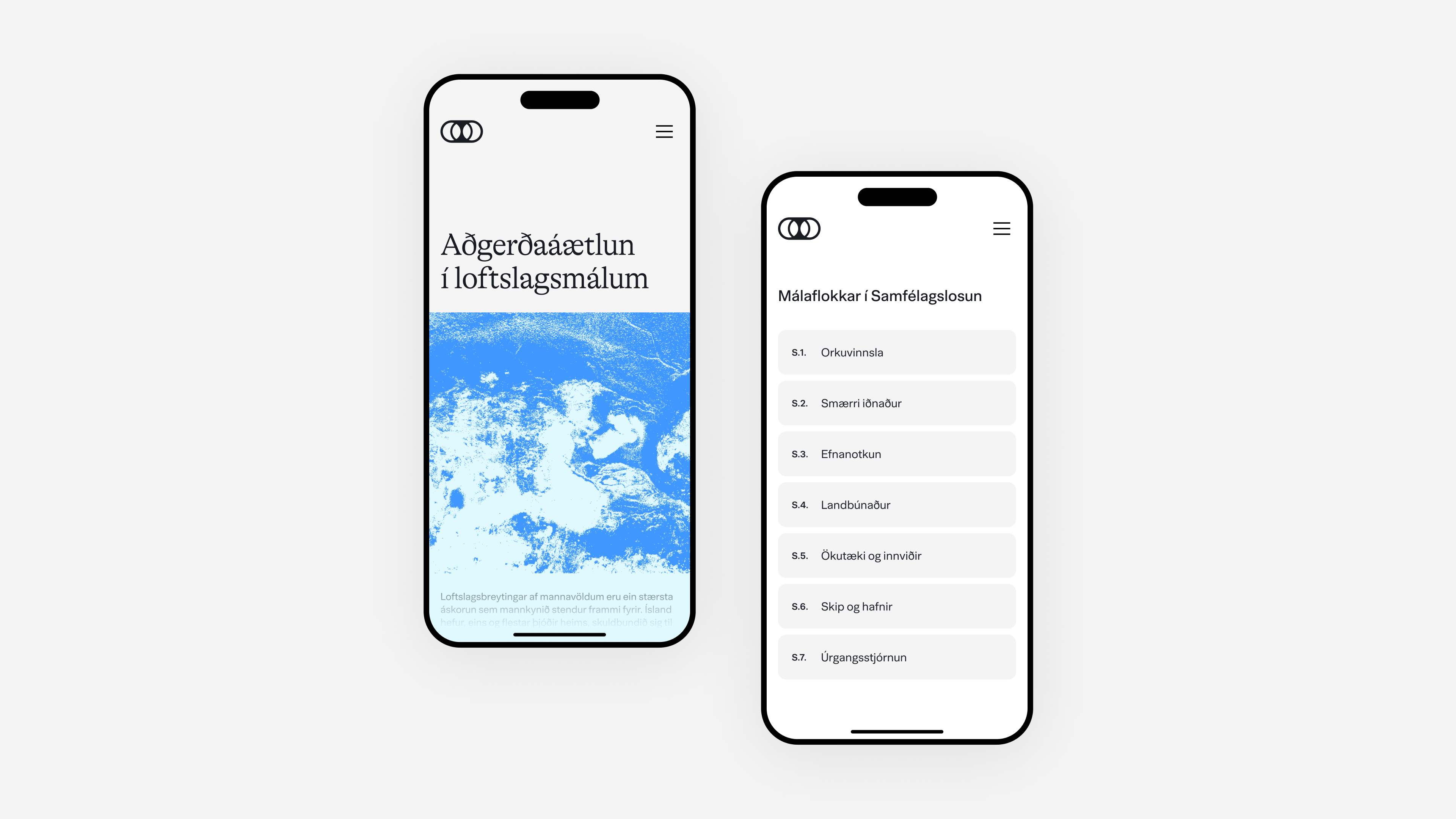
co2.is fyrir Umhverfis-, orku- og loftslagsráðuneytið.
Umsögn dómnefndar:
„Snúið efni sett fram á frambærilegan og skilvirkan hátt. Góð lausn á upplýsingaöflun og aðgengilegt bæði fyrir almenning og fagfólk. Týpógrafían hæfir verkefninu vel sem er bæði smekklegt og fallegt. Eftirtektarverð smáatriði.“

Doðrantur verður að c02.is
Árið 2018 gaf Umhverfis- og auðlindaráðuneytið fyrst út skýrslu um áætlaðar aðgerðir Íslands í loftslagsmálum. Fyrsta útgáfan var 44 bls. en uppfærð útgáfa árið 2018 var komin í 170 bls. Þegar ráðuneytið var við vinnu að uppfærðri áætlun fyrir árið 2024 var það orðið augljóst að stærð skýrslunnar og flækjustig hennar væri þannig að útbúa þyrfti lausn til að vafra betur um innihald hennar, enda skýrslan í fjórum bindum og heildarblaðsíðufjöldinn kominn upp í 368 bls.
Hópurinn á bak við vefinn útskýrir að krafa hafi þá einnig verið um að hægt væri að uppfæra hluta aðgerðaáætlunar eða stakar aðgerðir frekar en að vera bundin því að þurfa að endurskoða áætlunina í heild sinni.
„Leiðarljós verkefnisins var að taka þennan doðrant, sem auðvitað á sinn stað fyrir fólkið sem skilur fagmálið og þarf að sjá bæði samhengið og smáatriðin á bak við það, og snara yfir í form sem var auðvelt að vafra um og skilja fyrir okkur öll hin. Þar var markhópurinn sérstaklega fjölmiðlafólk, hagsmunaaðilar og áhugafólk.“
Hvernig þið hófust handa við að kortleggja vefinn?
„Það fyrsta sem við gerðum var að halda vinnustofur til að greina það efni sem lá sitt hvorum megin við þessa línu. Þ.e. hvað mátti sitja eftir í skýrslunni fyrir þau allra fróðustu um umhverfismál og hvað þurfti að hafa á vefnum til að vekja áhuga og umtal um aðgerðaráætlunina. Það var gert með því að kortleggja allt efnið og ákveða mynstur sem myndi henta fyrir vef.“
Hvaða áskoranir komu upp við hönnun og þróun vefsíðunnar og hvernig leystu þið þær?
„Þegar efnistökin voru skilgreind hófust ýmsar æfingar við að máta það í veftré og þar rákumst við fljótt á að efni í skýrslunni var flokkað eftir 4 laga kerfi (kerfi, málaflokkur, viðfangsefni, aðgerð). Auðveldast væri að taka slíka flokkun beint upp úr skýrslunni og hanna fallegar síður fyrir hvert lag en það myndi þýða að loftslagsaðgerðirnar sjálfar væru mjög djúpt í veftréinu, þ.e. 5 síður á dýpt með forsíðunni eða 4 smellir í burtu.

Við leystum þetta með því að endurskipuleggja þessi lög og þjappa þeim saman. Kerfi og málaflokkur fengu að standa óbreytt en við pökkuðum loftslagsaðgerðum í nýja síðu með viðfangsefni sínu. Í því sniði væri dýpsta lagið 3 smellir í burtu en við vildum gera ögn betur og nýttum okkur bragð til að búa til tilfinningu um að dýpsta undirsíðan sé ekki undirsíða með því að láta hana opnast í svokallaðri skúffu (e. drawers) sem er tegund af „overlay glugga“ oft notaður í valmyndir. Skúffan opnast yfir síðuna sem fólk er á og gefur þannig tilfinningu um að fólk sé enn í sama laginu. Við bættum þó við að vefslóðin uppfærist og þú ert í raun á undirsíðu sem má t.d. deila á samfélagsmiðlum — en tilfinning er ekki eins og þetta sé enn ein undirsíðan.
Með þessum breytingum fengu aðgerðirnar skýrara samhengi og auðveldara er að vafra um vefinn án þess að líða eins og það sé verið að grafa sig djúpt niður, upp aftur, niður aftur, o.s.frv.“
Hvernig var upplýsingahönnun og sjónræn framsetning nýtt til að einfalda flókið efni fyrir notendur?
„Helsta áskorunin varðandi útlit síðunnar var að útbúa heildstæða upplifun og gera greinarmun á milli kerfa. Það kom fljótt í ljós að myndabanki Umhverfisráðuneytisins talaði ekki beint við viðfangsefnið og myndefnið var tekið af ólíkum höfundum sem gerði það að verkum að það var mikið ósamræmi á milli mynda.
Okkur þótti loftmyndir af Íslandi spennandi kostur þar sem þær geta verið fallegar en við fengum þau skilaboð að það væri ekki gott í tengslum við svona verkefni að notast við myndefni sem fólk gæti tengt við staðsetninguna. Þetta ýtti okkur í að gera prófanir með abstrakt útgáfur af ýmsum loftmyndum. Úr þessum prófunum varð stíllinn til sem var svo notaður á endanum.

Þá datt okkur einnig í hug að taka abstrakt konseptið lengra og gefa því notagildi. Myndir sem fylgja síðum sem eru efst í veftréinu, t.d. forsíðu, eru minna abstrakt og með þéttara útlínuneti í forgrunnslitartóninum. Þegar maður grefur sig lengra ofan í vefinn slitnar útlínunetið meira í sundur og dýpst er mjög lítið eftir af forgrunni og nær eingöngu grunnliturinn. Þá fékk hvert kerfi í aðgerðaráætlun sinn lit og það stýrir pallettu myndanna. Útkoman er þá þannig að myndefnið er notað til að gefa sterka tilfinningu um hvar maður er staddur á vefnum, bæði hvaða kerfi og hversu djúpt.
Hvað gröfin varðar þá tóku þau þá á sig litaskemað líka. Fyrst var hugmyndin að nota gagnvirk gröf í einhvers konar grafa-vefþjónustu en þau tól buðu einfaldlega ekki upp á þau sérstöku gröf sem notast var við í skýrslunni. Við enduðum þá á að sérteikna öll gröfin og passa að þau væru þannig útfærð að það virkaði vel í farsímum sem og tölvum.“

Hvaða atriði í ferlinu við þetta verkefni urðu til þess að vefurinn heppnaðist svona vel?
„Allt efnið á vefnum kemur upp úr stórri og flókinni skýrslu. Það er heilmikil áskorun út af fyrir sig að snara slíku yfir í einfaldara form en það er samt mun betra að hafa efni til staðar frekar en ekkert efni eða of lítið af því.
Tímalínan sem við unnum með var þá alveg knöpp en þó ekki þannig að við gerðum málamiðlanir gagnvart rannsóknarferlinu. Það hjálpaði gífurlega að gefa tíma í að eima efnið niður, prófa ýmsa framsetningu, rekast á veggi, og finna út úr þessu, þá var hægt að finna góða lausn. Þá var gott að geta sett efnishönnun og upplýsingaarkitektúr til hliðar og einblínt á grafísku hönnunina í meira tómarúmi.
Það getur verið krefjandi að vinna bæði í einu, því það má segja að þetta tvennt reyni aðeins á sitt hvort heilahvelið.
Almennt séð má segja að það hafi verið lykilatriði að fá þetta mikla traust sem ráðuneytið gaf okkur, bæði til þess að fara nógu djúpt í rannsóknirnar eins og við nefndum fyrr og að treysta okkur fyrir grafísku útfærslunni því sumt sem við vorum að gera í grafísku hönnuninni var klárlega meira framsækið en það sem ráðuneytin eru oft að gera. Við fengum ekki mikla endurgjöf á útlitið í sjálfu sér, mun meira á efnið og innpökkun þess, en þegar hún kom var hún mjög verðmæt.
Að lokum má nefna að vegna tímalínunnar og stærð verkefnis ákváðum við að nota Webflow sem er „low code“ forritunarlausn. Þetta tól leyfði okkur hönnuðum sjálfum að vera með puttana í öllu frá hönnunarskjölunum yfir í sjálfa „forrituðu“ útfærsluna og þannig gátum við nostrað við ýmis smáatriði milliliðalaust, hvort sem það voru týpógrafískar fínstillingar, hreyfingar, eða ýmis gagnvirkni. Þetta leyfði okkur þá líka að prófa ýmis konsept hratt í forritaðri útgáfu og sannreyna virknina áður en það var fínhannað.“
Silfurverðlaun
m.is fyrir Menningar- og viðskiptaráðuneytið og Árnastofnun.
Umsögn dómnefndar:
„Snyrtilegt og nokkuð látlaust útlit. Pappírsliturinn er skemmtilegur og skapar hugrenningatengsl við orðabók sem hæfir verkefninu vel. Góð týpógrafía, traustvekjandi síða og notendavæn síða, án óþarfa upplýsinga.“

Hver var þörfin fyrir lausn eins og M.is?
„Í grunninn má lýsa vandamálinu þannig að það eru til fjölmargar fríar og góðar máltæknilausnir á netinu en það var enginn einn staður sem nemendur og almenningur gátu augljóslega byrjað á. Lausnirnar voru nefnilega sérhæfðar og mjög tvístraðar, t.d. Beygingarlýsing íslensks nútímamáls (BÍN), Íslenskt orðanet og Málið.is.
Vegna þessa leituðu nemendur oft mikið í það sem þau þekkja vel sem byrjunarsíðu. Þau gúggluðu einfaldlega. Þá var líka vandamál að ef fólk rambaði inn á þessar sérhæfðu lausnir þá voru þær oft allt of flóknar fyrir yngri nemendur og fólk sem talar íslensku sem annað mál.
Okkar markmið var að koma í loftið lausn sem myndi taka við sem augljós fyrsti snertipunktur í allri leit af merkingu orða,
miðla mun vandaðri gögnum en fólk var oft að finna með leitarvél, og veita þá mun einfaldari fyrstu upplýsingar. Ef fólk vill svo sækja sér meiri upplýsinga, þá er alltaf leið áfram í sérhæfðari tólin eins og BÍN úr sínu samhengi innan M.is, þ.e. þú sérð einfaldari beygingarupplýsingar á M.is en það er hlekkur við þær sem beinir á BÍN þar sem er hægt að fá mun víðtækari upplýsingar um beygingu.
Útkoman er vefur sem er hugsaður sem langtímaverkefni sem á að þroskast og dafna með þróun máltækni og vélþýðinga. Árnastofnun sá um tæknilegu útfærsluna og tengingar við gagnabanka í nánu samstarfi við viðmótshönnuði Kolibri, sem sáu einnig um notendaprófanir og gæðarýni. Nú þegar eru hugmyndir um næstu ítrun í farvatninu, allt hugsað út frá þörfum notenda til að fá góðan skilning á íslenskri tungu allt á einum stað.“
Hvernig notar Kolibri hönnunarhugsun í verkefnum eins og M.is?
„Kolibri notar hönnunarhugsun (e. design thinking) við þarfagreiningar og við förum aðeins dýpra í hvert skref þegar við erum að vinna með flókin vandamál eða nýsköpun. Hönnunarhugsun gengur út á það að setja sig í spor notenda, sýna þeim samkennd, skilja vandamálin sem þau glíma við og þarfir þeirra, og út frá því skapa frumgerð að mögulegri lausn sem loks er hægt að notendaprófa.
Hugmyndin með þessari nálgun er að ana ekki út í að hanna og þróa hluti eins og við höldum að þeir eiga að vera heldur frekar vita hverjar raunverulegu þarfirnar eru. Þetta lágmarkar áhættuna við að verkefnin uppfylli ekki tilgang sinn á endanum. Við erum að sjá viðbrögð snemma og allt í gegnum ferlið með því að prófa — ekki bara henda einhverju út í heiminn og krossa fingur í von um að það virki.“
Í hverju fólst þetta í vinnunni við M.is?
„Fyrstu skrefin í ferlinu eru að mynda samkennd og skilgreina (þarfir og vandamálin sem skal leysa) og það gerum við almennt með viðtölum, vettvangsferðum og öðrum slíkum rannsóknum þar sem við sjáum og skiljum hvernig fólk hegðar sér, notar núverandi lausnir, og hvaða vandamál þau glíma við.

Í tilfelli M.is tókum við viðtöl við nemendur á unglingastigi í grunnskólum, í menntaskóla, ásamt nemendum í íslensku sem annað mál. Við ræddum einnig við kennara og fagstjóra á ýmsum stigum.
Þegar ramminn og stefnumótunin eru orðin skýr er farið í skapandi vinnuna. Vinnustofur eru haldnar til að fá hugmyndir upp á yfirborðið, skissur teiknaðar, prófað ýmsar útfærslur í útliti, o.s.frv.
Í tilfelli M.is var hluti af stefnunni að lausnin skyldi vera einföld og nútímaleg en við vildum upphefja söguna og þekkinguna sem tólið byggir á með nettum skírskotunum í eldri hefðirnar. Það var þá frekar augljóst að hæfandi meginmálsletur yrði skjávænt grotesque-letur, en þau eru mjög oft notuð í stafræn viðmót þessa stundina.
Það sem varð fyrir valinu er Patron frá Milieu Grotesque. Til að skírskota í prentverk og orðabókahefðir pöruðum við það svo við Signifier frá Klim Type sem er nútímalegur snúningur á Old Style serif-letri og okkur þótti það hæfa í innsláttinn sjálfan. Þar fær það að standa stórt og dálítið íkónískt en við notum það ekki annars staðar á M.is til að halda viðmótinu léttu og nútímalegu.

Til að setja punktinn yfir i-ið þá er áberandi blár notaður í ýmsa gagnvirkni og m.a. í innsláttarbendilinn beint bakvið serif-letrið. Þá vorum við strax farin að prófa að láta grunntóninn í lausninni minna á pappír.
Þegar hugmyndavinnan og prófanir voru farnar að ná einhvers konar jafnvægi bjuggum við til nokkur flæði þar sem skjáirnir voru tengdir saman í smellanlegri frumgerð. Þetta eru síðustu tvö skrefin í ferlinu okkar, þ.e. búa til frumgerð og prófa hana á raunverulegum notendum. Endurgjöfin sem kemur þar ratar svo inn í breytingar sem eru gerðar til að fullherða hönnunina og svo fer hún í framleiðslu / forritun.“
Vefur er fjárfesting til framtíðar
Hvernig getur hönnuður tryggt að vefsíða sé fagurfræðilega aðlaðandi og í senn hagnýt? Hvert er jafnvægið milli listrænnar hönnunar og notendavæns útlits?
„Hvar jafnvægið liggur fer mikið eftir vörumerkinu eða verkefninu. Sum vörumerki kalla á listrænni útfærslu og hið listræna er beinlínis hagnýtt í gegnum hughrifin sem það skapar. Á meðan hæfir einfaldari nálgun öðrum vörumerkjum.
Við trúum samt á að sterkur hagnýtur grunnur sé lykilatriði í flestum verkefnum. Vefir eru jú langoftast hagnýt tól fyrir notendur sem eru einfaldlega að leita upplýsinga, kaupa eitthvað, og reyna að afgreiða einhver erindi.
Jafnvægið felst því oft í að vera með listrænan og frumlegan snúning á hagnýtum atriðum frekar en að búa til óþarfa listræn „gimmick“ sem þvælist fyrir þessu hagnýta. Það listræna getur t.d. falist í smáatriðunum. Vel útfærð týpógrafía, áhugaverð grafík eða myndanotkun, falleg notkun á hvítplássi, sjálfstraust í einfaldari efnisframsetningu. Listrænt er ekki alltaf mikil hreyfing eða brjálað frumleg gagnvirkni.“
Er einhver algengur eða þrálátur misskilningur sem þið verðið varir við varðandi hönnun á vef?
„Vefur er andlit fyrirtækis eða stofnunar út á við og oft fyrsta snerting viðskiptavinar við fyrirtækið.
Vefur er fjárfesting til framtíðar og nauðsynlegt að hugsa hann sem slíkan.
Ef það á að fara í herferð, birtingar og auglýsingar þá þarf að hugsa jafnmikið ef ekki meira um lendingarstöð fyrir birtingarnar sem er oftast vefurinn. Þetta virðist oft gleymast.
Þá er líka algengur misskilningur að það sé ekkert mál að gera vef og það taki enga stund. Stundum sjáum við dæmi þar sem miklum tíma og pening hefur verið fjárfest í branding, auglýsingar, og markaðsmálin almennt en svo er bara stefnt á að klára vefinn á nokkrum vikum.“
Hvernig getur vefsíða stutt við og styrkt vörumerki?
„Flest fólk á auðvelt með að sjá þegar það gengur inn í útibú banka eða inn á veitingastað þar sem hefur verið vandað til verks í innanhúshönnun og mikill metnaður settur í að veita góða þjónustu, að það hefur gífurleg jákvæð áhrif á upplifun af vörumerkinu. Í slíkum útibúum er oft fjárfest í vönduðum húsgögnum, sérsmíðað innréttingar, og vandað mikið til í smáatriðum til að skapa einhvers konar upplifun sem hæfir vörumerkinu. Þá eru þjónustuferlarnir skilgreindir og slípaðir til að tryggja ánægju viðskiptavina. Þetta virkar nákvæmlega eins með vefi. Þeir þurfa að hæfa metnaði vörumerkja í markaðssetningu og þjónustu og vera í takt við væntingar sem eru skapaðar í mörkuninni.
Í tilfellum metnaðarfullra vörumerkja þurfa þeir að vera sérsmíðaðir, fallegir og vel fínpússaðir.
Vel skilgreindu þjónustuferlin eru svo gott aðgengi, stafrænar þjónustur, vel skrifaður texti, gott UX, o.s.frv. Þessi vinna, líkt og vinnan við útibúið, tekur tíma og kostar pening. Þetta er fjárfesting sem skiptir þó miklu máli en sparast oft á endanum því svona vandaðir vefir lifa lengur og er hægt að ítra yfir langan tíma.
Við sjáum þetta sem sagt allt of oft, þ.e. að það er skilningur fyrir að setja mikla fjárfestingu í útibú eða auglýsingaherferðir en svo er verið að leita af besta dílnum þegar kemur að því að hanna og þróa vefi.
Algeng útkoma hér á Íslandi eru vefir sem hæfa einfaldlega ekki þessum sterku flottu vörumerkjum.
Hvað geta kaupendur gert til að tryggja að þau fái flotta vefi í samstarfi við hönnuði eða stofur?
„Ef þú ræður góða stofu með hæfileikaríku fólki, tryggir að þau skilji vandamálið þitt og treystir þeim svo til að útfæra lausnina, þá færðu ekki endilega lausnina sem þú sást fyrir þér en lausnin verður vafalaust betri en sú sem þú áttir von á.“
_
Þessi grein er líður í röð viðtala við hönnuði og verðlaunahafa út FÍT keppninni 2025. Fyrri grein má lesa hér (um mörkun) og hér (um firmamerki).



